
오늘은 티스토리 블로그 CSS 링크버튼 1분 만에 만들기 알려드리겠습니다. 링크버튼은 블로그에 글을 작성할 때 내 블로그에서 다른 글이나 특정 페이지로 자연스럽게 연결할 수 있는 방법입니다. 하나씩 천천히 따라오시면 누구나 쉽게 자신이 원하는 크기나 색상으로 링크버튼을 만들어 자신의 블로그를 한 단계 업그레이드 할 수 있습니다.
링크버튼
잘 꾸며진 블로그를 보면 링크버튼이 만들어져 있는 것을 볼 수 있습니다. 쉽게 클릭할 수 있도록 만들어진 버튼에 다른 사이트로 이동할 수 있는 링트럴 연결하는 것으로 광고 수입이나 블로그 유입 등 활용도가 굉장히 다양합니다.
한 번만 만들어두면 서식에 저장해 두고 필요할 때마다 사용할 수 있습니다. 링크 버튼을 만드는 여러 가지 방법 중에 가장 쉬운 방법으로 디자인과 색상을 다양하게 선택할 수 있는 '버튼 제너레이터'를 이용해서 만드는 방법을 알려드리겠습니다.
버튼 제너레이터
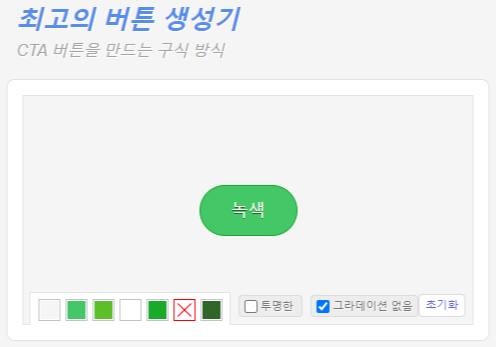
홈페이지에 회원가입 없이 바로 만들어 코드 사용이 가능합니다. 홈페이지에 들어가면 왼쪽에 다양한 디자인과 색상의 버튼들이 나와있는데요 원하시는 버튼 디자인을 선택하시면 됩니다.
1. 디자인 조절
원하는 버튼 디자인 선택 후 화면 오른쪽의 세부조정 화면을 통해서 글자크기, 박스크기, 그림자 등을 조절할 수 있습니다.

2. 색상조절
화면의 작은 네모박스를 클릭하면 색상능 조절할 수 있는 창이 나옵니다. 마우스를 이용해서 원하는 색상을 선택해서 조절하시면 됩니다.

3. 코드생성
원하는 디자인을 완성하면 화면 중앙에 버튼모양을 클릭하거나 코드 받기를 클릭합니다. 그러면 CSS코드가 오른쪽 슬라이드 조절화면에 나오는 것을 볼 수 있습니다.

▶여기까지 이해하셨다면 버튼 제너레이터에 들어가셔서 지금 바로 천천히 직접 해 보시는 것을 추천드립니다.
CSS 저장 및 서식관리
1. 서식저장
블로그관리 - 꾸미기 - 스킨편집 - Html편집 - Html/CSS/파일업로드에서 CSS를 클릭합니다. 버튼 제너레이터에서 만들어진 CSS코드 중 맨 윗줄을 제외하고 나머지 코드를 복사해서 CSS 코드창 맨 아래 붙여 넣기하고 저장을 누릅니다.

이때 주의 하실 점이 있습니다!! 코드 그대로 저장하실 경우 원래 정해두었던 색이 아닌 다른 색깔이 나올 수도 있기 때문에 색을 고정하기 위해서 코드를 살짝 수정해 주어야 합니다.

CSS코드 중간쯤에 color:#ffffff; 에서 마지막 f와 ;사이에! important를 입력하면 간단히 수정이 가능합니다.
(마지막 에프 한 칸 띄우고 붙여 넣으세요. 이 부분을 말해주는 사람이 없어서 계속 버튼이 안 만들어졌습니다.)
2. 서식관리
생성된 코드를 서식에 미리 등록해 두면 필요할 때마다 쉽게 버튼을 생성할 수 있습니다.

티스토리 관리 - 콘텐츠 - 서식관리 - 서식 쓰기 에서 적당한 제목을 작성한 후 HTML모드로 변경하여, 버튼 코드의 맨 윗줄을 복사하여 붙여 넣고 저장해 주시면 됩니다.
링크연결 및 관리하기
1. 링크연결
글쓰기에서 글을 작성한 후 링크버튼을 넣고 싶은 부분에서 서식에 저장된 오 나성 된 버튼 코드를 불러오시면 됩니다.
코드에 #부분 #을 지우고 연결할 링크주소를 넣고, my Button 부분에 이 글자를 지우고 원하시는 글을 적으시면 됩니다.
2. 버튼확인하기
서식을 넣고 글과 URL 주소를 모두 입력하면 끝입니다. 글 발행 전 화면에는 버튼모양이 보이지 않고 일반 텍스트처럼 보이게 되는데, 발행 전에 미리 보기를 통해 제대로 만들어졌는지가 확인해 볼 수 있으니 참고 바랍니다. 간혹 미리 보기로도 확인이 안 되는 경우가 종종 있긴 한데 버튼을 성공적으로 만들었다면 글 발행 후 정상적으로 버튼이 보이게 됩니다.
마무리
오늘은 블로그에서 블로그글이나 특정 페이지로 자연스러운 연결에 필요한 티스토리 블로그 CSS 링크버튼 1분 만에 만드는 방법을 알아보았습니다. 여러 가지 방법이 많았지만 버튼 제너레이터로 만드는 방법이 순서도 복잡하지 않고 가장 쉬워서 적어보았습니다. 저도 몇 번 시행착오를 통해 제가 원하는 버튼을 만들게 되었는데요. 천천히 연습해 보시고 저처럼 이제 막 블로그를 시작하시는 초보분들에게 꼭 도움이 되기를 바랍니다.
'티스토리 블로그 사용법' 카테고리의 다른 글
| 구글 서치 콘솔의 '적절한 표준 태그가 포함된 대체 페이지' 오류 해결 방법 (0) | 2024.05.27 |
|---|---|
| 왕초보가 티스토리에서 구글 애드센스 승인받는 꿀팁 공개 (0) | 2024.05.12 |
| 무료 이미지 동영상 사이트 픽셀스 하는 방법 (0) | 2024.05.01 |
| 픽픽 에디터 무료설치와 사용방법 (0) | 2024.05.01 |
| 픽사베이 무료로 이용하는 방법 (0) | 2024.05.01 |



